Blog
Blink Digital
In 2018 we have been fortunate to work with Blink Digital on a few of their projects as web developer, problem solver and fireman. It has been a pleasure working with them. Check them out www.blinkdigital.us/
WordPress Plugin – Really Simple SSL
Google now requires any website mail-to form collecting geographic information about their clients to be displayed with an SSL. Really Simple SSL is the easiest, fastest plugin to help with this endeavor. All you have to do is call your webhost and purchase an SSL....
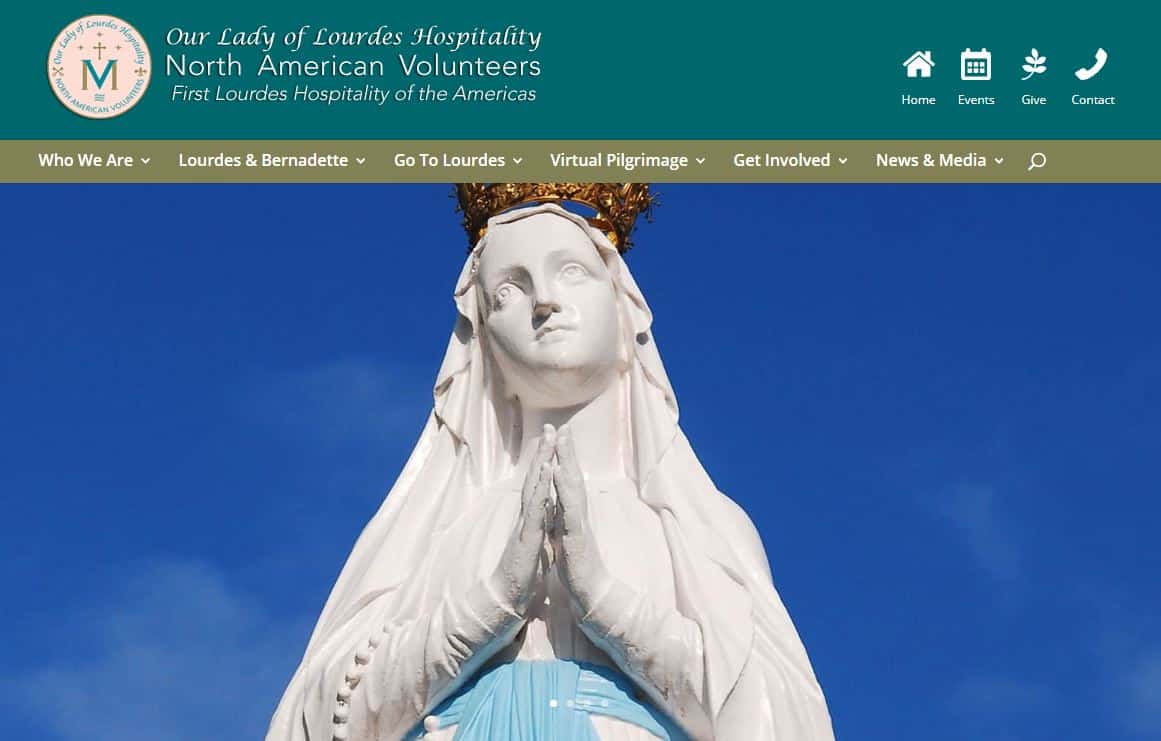
WordPress Redesign Project – Lourdes Volunteers
We had the opportunity to work with The Lourdes Volunteers on their website redesign project. Lourdes Volunteers had a pre-existing WordPress site that they wanted to make more modern in terms of responsiveness and interactivity. We took their existing design and...
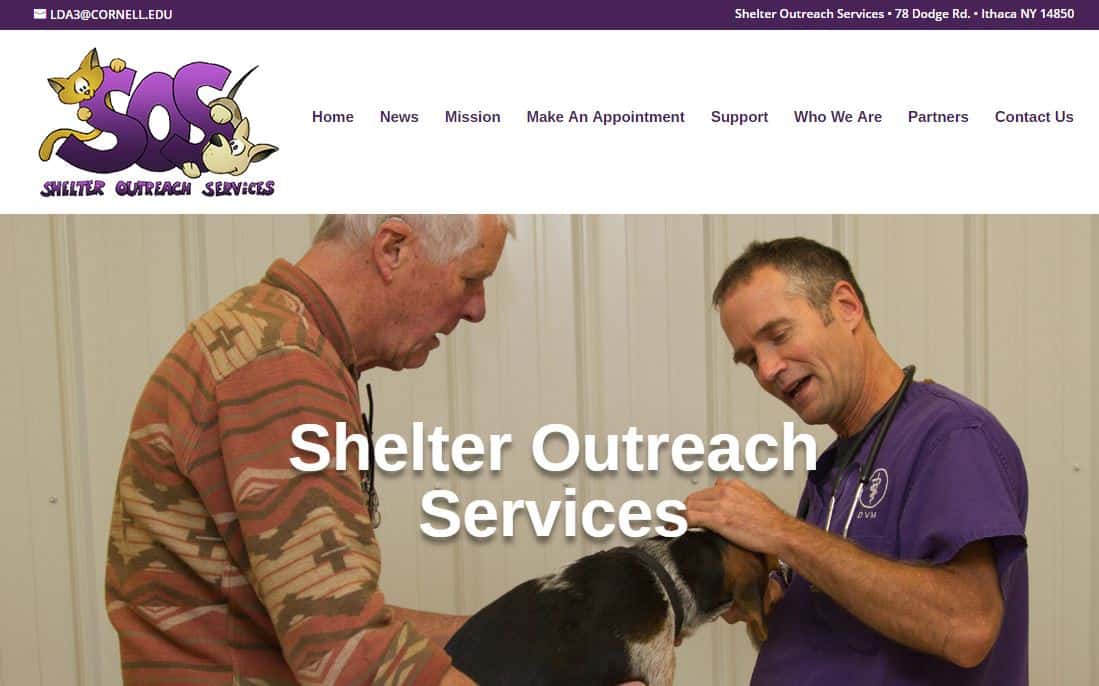
WordPress Design – Shelter Outreach Services
We are proud to announce our latest project - Shelter Outreach Services! We worked with Shelter Outreach Services by updating their pre-existing html website converting it to a WordPress theme that was responsive for any device. Shelter Outreach Services runs an...
WordPress Plugins – Orbisius Child Theme Creator
For any designer or business working with WordPress themes it is essential to work with Child themes. Child themes allow you to modify small portions of the theme that work in tandem with the parent theme without compromising the original parent theme version....
WordPress Plugins – Short Pixel
We have stumbled upon a number of different image optimization plugins, some work well, some are just a free teaser leading you to purchase their fee based version. Short Pixel does offer a free version that can optimize up to 100 images after you have installed it. ...
WordPress Plugins – Updraft Plus with migrator
Have you ever wanted to work in a staging site that has the entire WordPress database in it from the pre-existing site you are working on to redesign? We have a few methods we've used recently. WordPress has an Import/Export utility that can export content, images,...
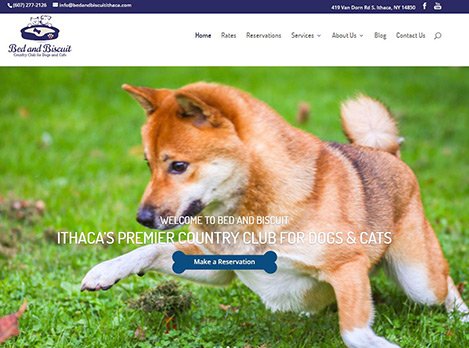
WordPress Design – Bed and Biscuit
Are you looking for a kennel for the holiday? Look no further than Bed and Biscuit here in Ithaca, NY! Bed and Biscuit came to us to help them launch their new look and service offerings. We revamped their original site by adding 100% responsive design, revamped...
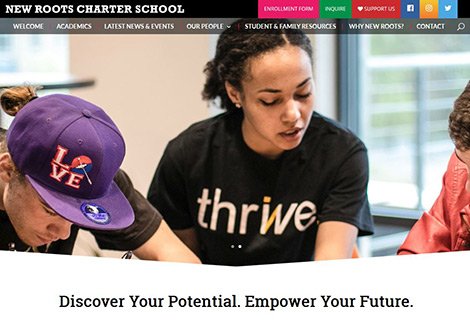
WordPress Design – New Roots Charter School
School is in Session! Introducing our latest collaboration with Think Topography - New Roots Charter School. We fortunate to work with Think Topography on this creative project. We took the old NRCS static php based website and converted it into a fully responsive...
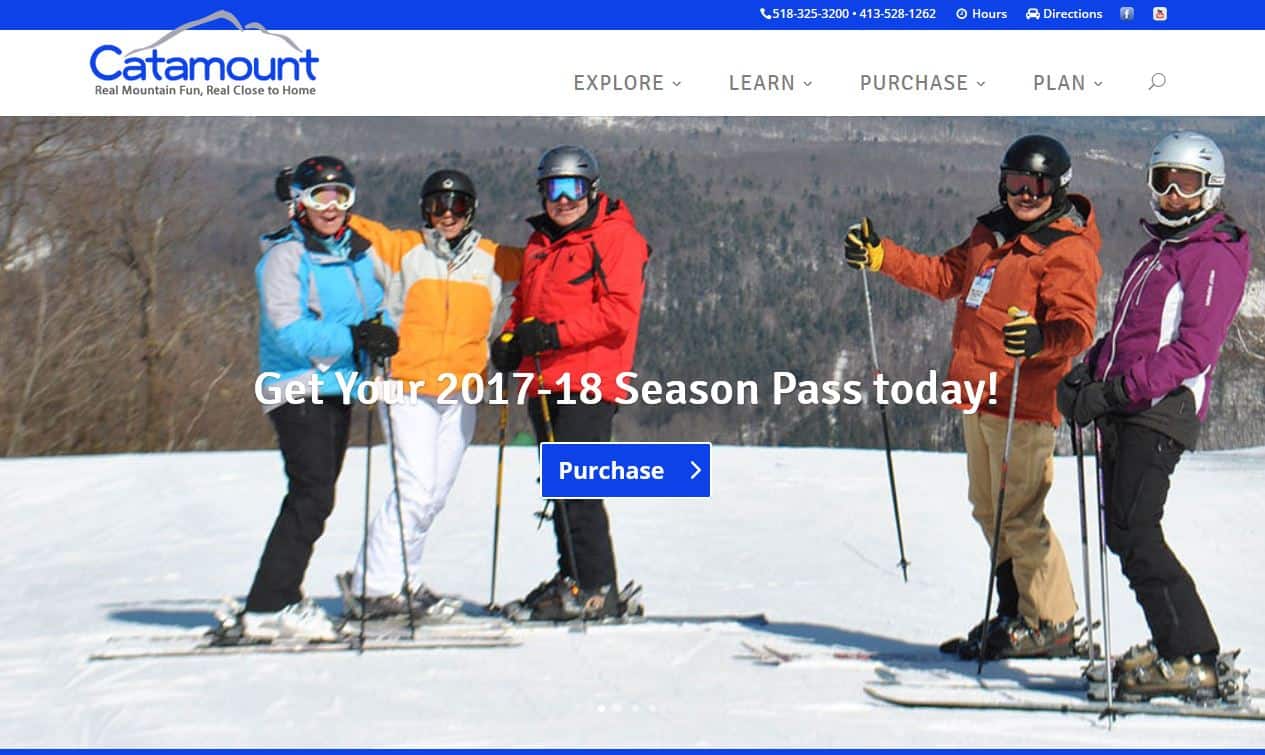
WordPress Design – Catamount Ski
Grab your skis - it's time to get ready for the snow! Introducing our latest WordPress design project Catamount Ski. We were fortunate enough to work with Dave Borland of Grow Exceptional on the Catamount redesign project. We reworked Catamount's original php...